Published
- 2 min read
15 Awesome React Library You Should Use From Now!

You can’t become React developer by just writing all the software with the React alone but you’ve to use all the amazing React libraries that well-tested and maintained by other developers. And in today’ post, I’m going to introduce to 33 amazing React libraries that every React developer should be familiar. Enjoy and share your feedback!
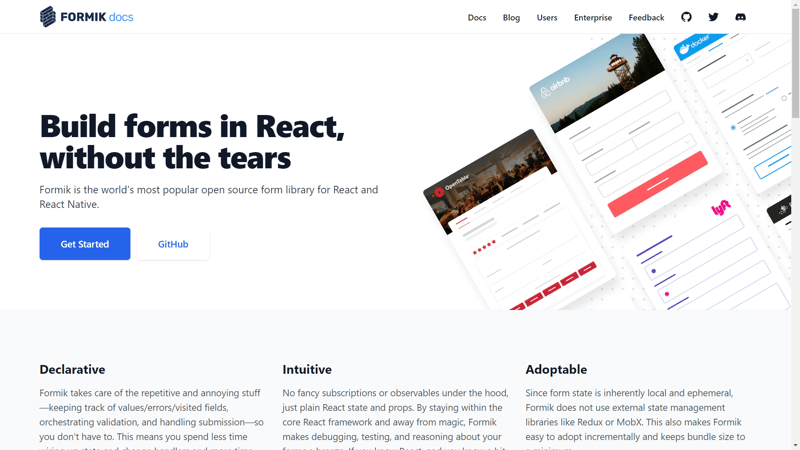
1. formik
Formik is the world’s most popular open source form library for React and React Native.
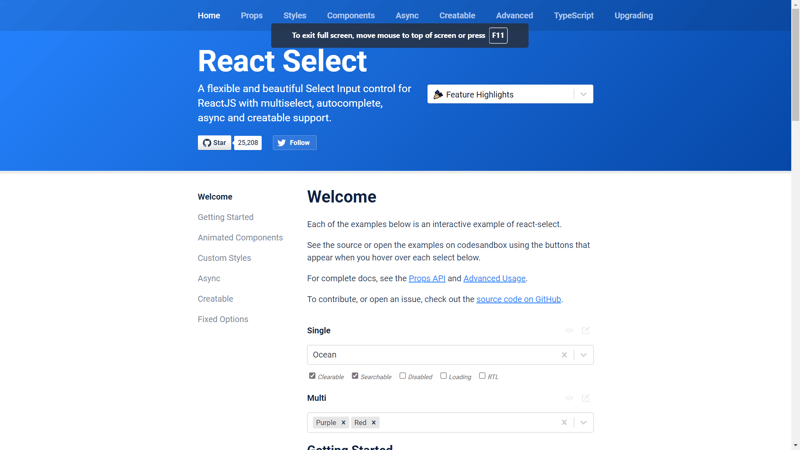
2. react-select
A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete, async and creatable support.
3. framer-motion
A production-ready motion library for React.
4. chakra-ui
Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
5. material-ui
MUI offers a comprehensive suite of UI tools to help you ship new features faster. Start with Material UI, our fully-loaded component library, or bring your own design system to our production-ready components.
6. react-icons
Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using.
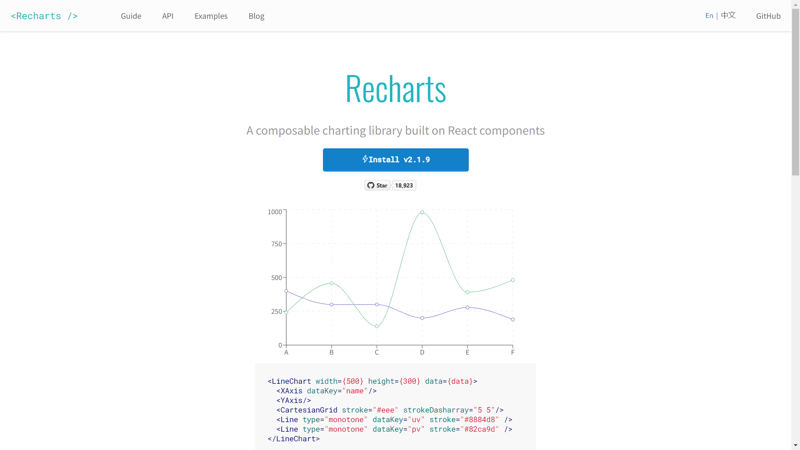
7. recharts
A composable charting library built on React components
8. react-responsive-carousel
Responsive carousels for react
9. react-calendar
Ultimate calendar for your React app
10. full-calendar
FullCalendar generates real React virtual DOM nodes so you can leverage Fiber, React’s highly optimized rendering engine.
11. video-react
The web video player built from the ground up for an HTML5 world using React library.
12. react-password-strength
A password strength indicator field using zxcvbn to calculate a password strength score.
13. email.js
Send Email Directly From JavaScript. No server code needed. Focus on things that matter!
14. react-drag-drop-files
Light and simple reactjs drag and drop files library to use with very flexible options to change, so you put whatever the design you want for your drop-area. Users can drag and drop or even select the file anywhere in the window.
15. react-dnd
React DnD is a set of React utilities to help you build complex drag and drop interfaces while keeping your components decoupled.